스파르타코딩클럽 웹개발 종합반 1주차 수강후기
회사에서 지원을 해줘서 스파르타코딩클럽의 웹개발 종합반 코스를 수강 중이다.
총 5주간의 코스를 1주일만에 완주해야하고, 3일안에 강의는 모두 수강하고 나머지 2일은 나만의 웹페이지를 개발해야한다.
회사에서 지원해줘서 몰랐는데 강의 전체가 53만원이다.. 비싸넹
https://spartacodingclub.kr/online/web
스파르타코딩클럽 [왕초보 시작반]
8주안에 빠르게 배우고, 내것을 만드세요! 코딩을 전혀 모르는 왕초보 대상의 웹개발 입문 강의.
spartacodingclub.kr:443


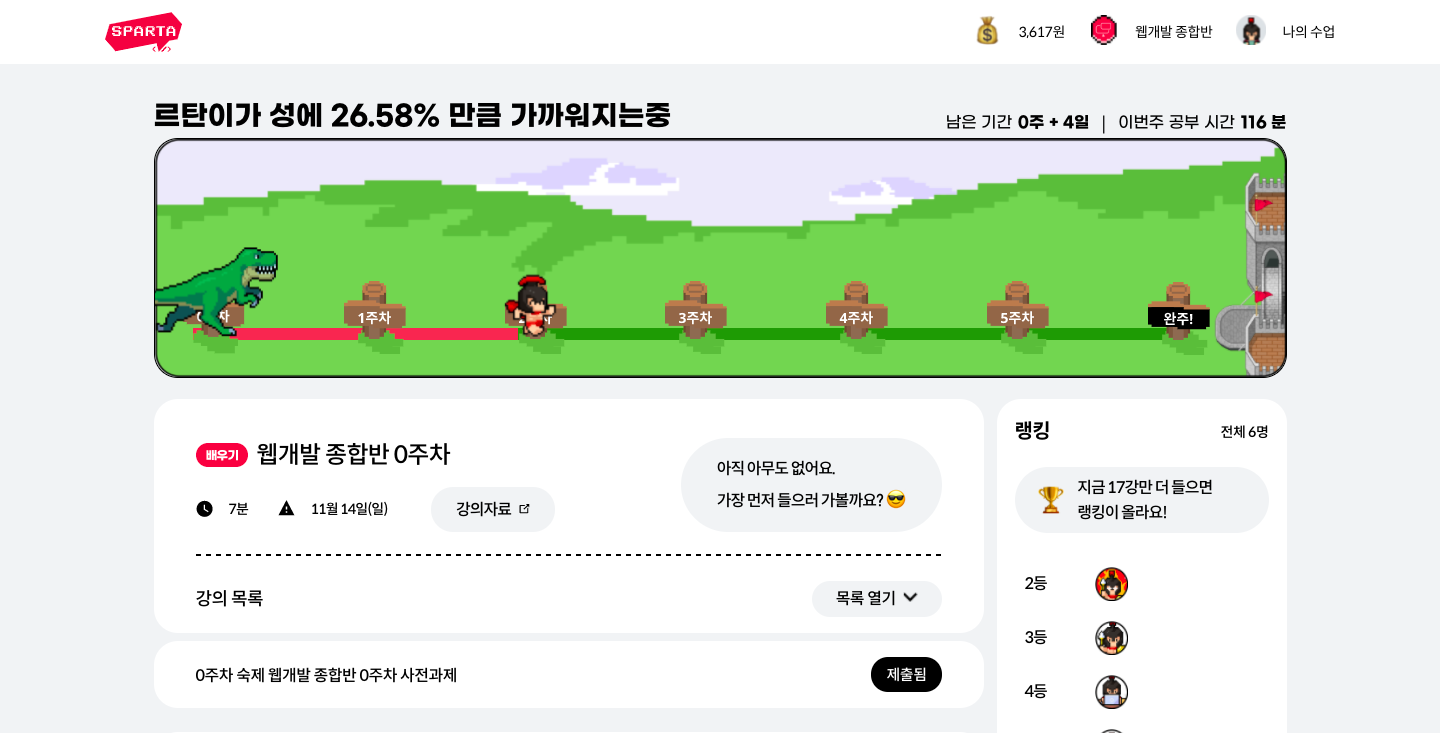
UI가 정말 귀엽고 더 듣고 싶게 만든다. 팀원들과 같이 들을 때는 서로 선의의 경쟁도 되어서 좋다.
어제 수업을 별로 안들었더니 랭킹이 6명중에 6등이다 호호!
얼른 따라잡고 싶다. 열심히 들어야지.
기초반이라 아주 쉽게 설명해준다. HTML, CSS, JavaScript에 대한 기초를 배웠다. 추가로 부트스트랩 사용법도 알려줘서 꿀이었다.
개발은 JetBrain 사의 PyCharm을 사용해서 개발하고, 라이선스도 4개월 사용할 수 있는 라이선스를 줘서 등록했다.
서버는 AWS를 사용하는데 회원가입을 해야한다. 개발 환경 세팅부터 회원가입까지 강의에 다 포함된 내용이다.
[사전 환경 세팅]
- pycharm 다운로드 : https://www.jetbrains.com/pycharm/download/
Download PyCharm: Python IDE for Professional Developers by JetBrains
Download the latest version of PyCharm for Windows, macOS or Linux.
www.jetbrains.com
- JetBrain 회원가입 : https://account.jetbrains.com/login
JetBrains Account
account.jetbrains.com
JetBrains Account
account.jetbrains.com
AWS Console - Signup
portal.aws.amazon.com
https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2
ap-northeast-2.console.aws.amazon.com
[프론트엔드 개발 꿀팁]
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 이모티콘 사이트 :https://kr.piliapp.com/facebook-symbols/
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
- CSS 가운데 정렬 (세로 정렬)
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;- 배경 어둡게 : 배경 위에 글씨가 올라갈 때 유용
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://image.genie.co.kr/Y/IMAGE/IMG_MUZICAT/IV2/Genie_Magazine/9015/Mgz_Main_Top_20200922110103.jpg/dims/resize/Q_80,0");
- 모바일 대응(max-width) : 최대 가로크기 설정
width: 95%;
max-width: 500px;- 클래스에 CSS 적용하기
.mycards > .card {
margin-bottom: 10px;
}div class="mycards">
<!-- <div class="card-header">-->
<!-- Quote-->
<!-- </div>-->
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Hongsi<cite title="Source Title">Cat</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Hongsi<cite title="Source Title">Cat</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Hongsi<cite title="Source Title">Cat</cite></footer>
</blockquote>
</div>
</div>
</div>- 파이참 단축키
| 단축키 | MAC OS | Windows |
| 주석 | Command + / | Ctrl + / |
| 코드 정렬 | Command + Alt + L | Ctrl + Alt + L |
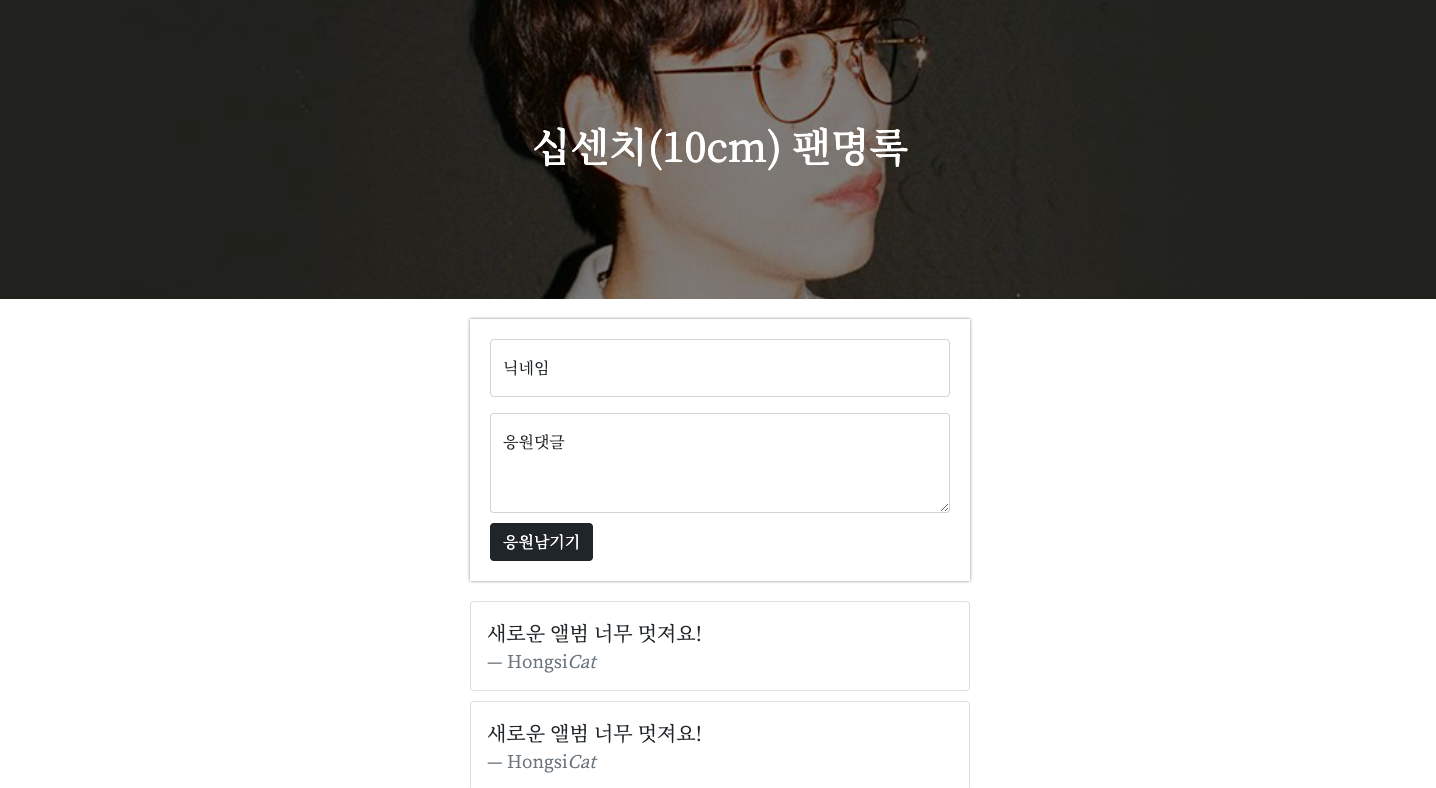
<1주차 과제 : 10cm 팬명록 메인페이지 만들기>
JavaScript 로 스크립트는 따로 작성하지 않아서, UI만 적용했다.
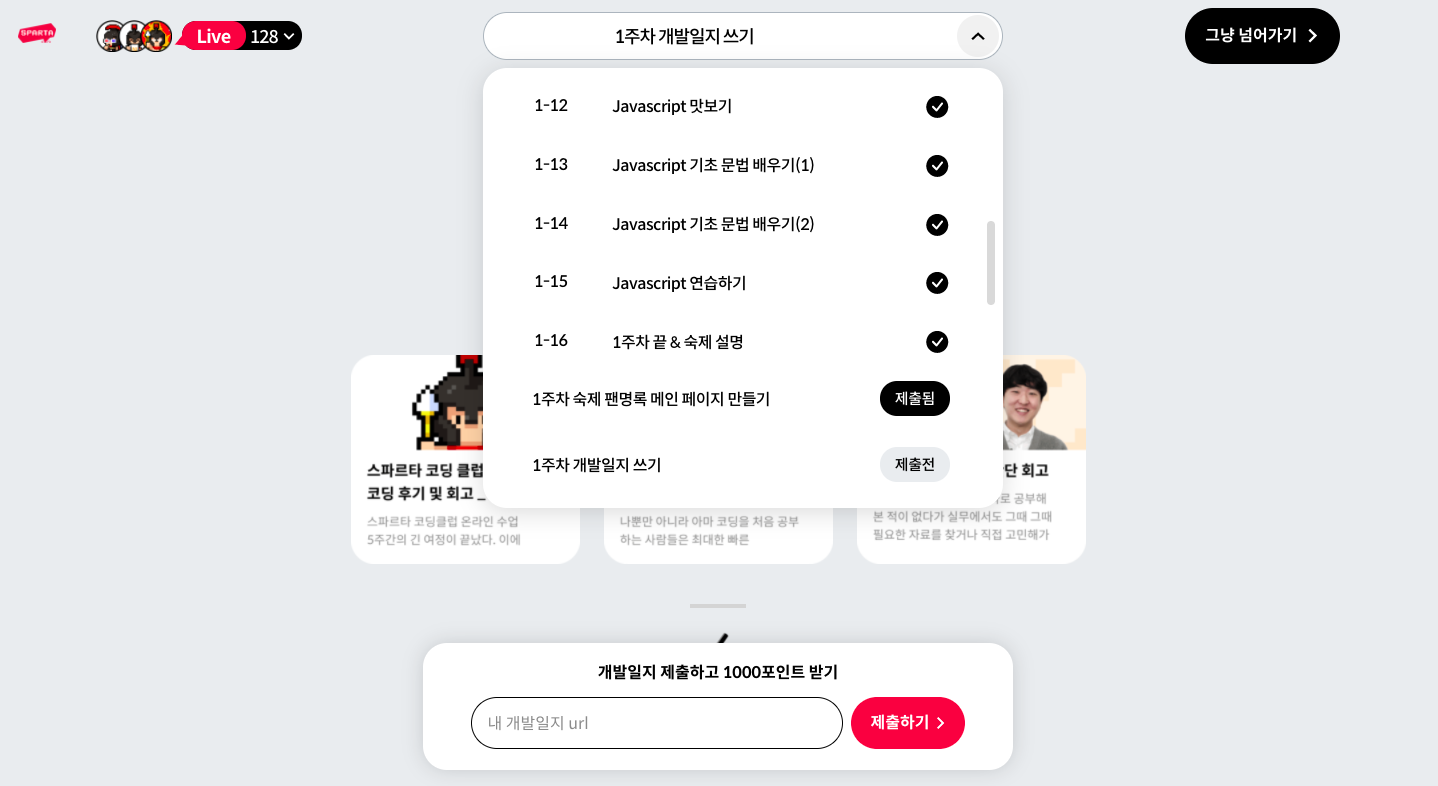
개발일지도 쓰면 추가 포인트(?)를 줘서 개발일지도 작성해보려 한다.


<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
<title>초 미니홈피 - 팬명록</title>
<style>
* {
/*font-family: 'Gowun Dodum', sans-serif;*/
font-family: 'Noto Serif KR', serif;
}
.mytitle {
background-color: green;
height: 300px;
width: 100%;
color: white;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://image.genie.co.kr/Y/IMAGE/IMG_MUZICAT/IV2/Genie_Magazine/9015/Mgz_Main_Top_20200922110103.jpg/dims/resize/Q_80,0");
background-size: cover;
background-position: center;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybuttons {
/*display: flex;*/
/*flex-direction: row;*/
/*justify-content: center;*/
/*align-items: center;*/
margin: 10px 10px 0px 0px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
}
.mycards > .card {
margin-bottom: 10px;
}
</style>
<script>
function submit(){
alert('등록되었습니다.')
}
</script>
</head>
<body>
<div class="mytitle">
<h1>십센치(10cm) 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="mybuttons">
<button type="button" class="btn btn-dark" onclick="submit()">응원남기기</button>
</div>
</div>
<div class="mycards">
<!-- <div class="card-header">-->
<!-- Quote-->
<!-- </div>-->
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Hongsi<cite title="Source Title">Cat</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Hongsi<cite title="Source Title">Cat</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">Hongsi<cite title="Source Title">Cat</cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>
'IT > Web' 카테고리의 다른 글
| [Apache] CentOS7 httpd SSL 인증서 적용 방법(https) (0) | 2023.01.23 |
|---|---|
| [프론트엔드] 스파르타코딩클럽 웹개발 종합반 5주차 수강후기 (2) | 2021.11.20 |
| [프론트엔드] 스파르타코딩클럽 웹개발 종합반 4주차 수강후기 (1) | 2021.11.19 |
| [프론트엔드] 스파르타코딩클럽 웹개발 종합반 3주차 수강후기 (0) | 2021.11.18 |
| [프론트엔드] 스파르타코딩클럽 웹개발 종합반 2주차 수강후기 (1) | 2021.11.16 |




댓글